MEDIA SOSIAL, termasuk Twitter, merupakan cara natural mendapatkan backlink. Media sosial juga berperan besar meningkatkan trafik atau jumlah pengunjung blog.
Pemanfaatan Twitter, Facebook, dan media sosial lainnya merupakan episode dari Pengoptimalan Mesin Pencari, dalam hal ini disebut Social Media Optimization (SMO) atau Pengoptimalan Media Sosial.
Baca: Pengertian SEO, SEM, SMO, dan SMM untuk Meningkatkan Pengunjung
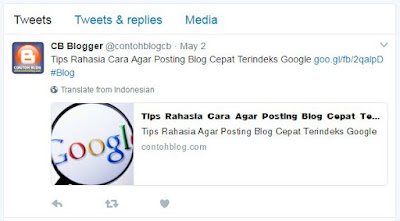
Kali ini CB akan membuatkan tentang Cara Memasang Meta Twitter Card untuk Blogger. Twitter Card (Kartu Twitter) terpopuler yakni Summary Twitter Card, adalah arahan yang akan menampilkan judul blog, judul artikel, deskripsi blog, ringkasan artikel (alinea pertama), plus thumbnail image atau gambar ilustrasi yang di postingan blog/artikel.
Cara Memasang Meta Twitter Card di Blogger
Berikut ini arahan meta twitter card yang CB ambil dari iHowPC. Cara memasangnya yakni sebagai berikut:1. Theme/Tema > Edit HTML
2. Copas arahan berikut ini di bawah arahan <head>
<meta content='summary' name='twitter:card'/>
<meta content='@username' name='twitter:site'/>
<meta content='@username' name='twitter:creator'/>
<meta expr:content='data:blog.homepageUrl' name='twitter:domain'/>
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.canonicalUrl' name="twitter:url" />
<meta expr:content='data:blog.pageName' name='twitter:title'/>
<meta expr:content='data:blog.postImageUrl' name='twitter:image:src'/>
<b:else/>
<meta expr:content='data:blog.homepageUrl' name='twitter:url'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
<meta content='Image_URL_Alterlative' name='twitter:image:src'/>
</b:if>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
</b:if>
<meta expr:content='data:blog.canonicalUrl' name='twitter:url'/>
Jangan lupa ganti arahan warna merah dengan username Twitter Anda. Juga link gambar alternatif jikalau postingan tidak pake gambar, misalnya link url logo blog Anda.
3. Save!
Contoh Kode Meta Twitter Card untuk Blogger
<meta content='summary' name='twitter:card'/>
<meta content='@contohblogcb' name='twitter:site'/>
<meta content='@contohblogcb' name='twitter:creator'/>
<meta expr:content='data:blog.homepageUrl' name='twitter:domain'/>
<b:if cond='data:blog.pageType == "item"'>
<meta expr:content='data:blog.canonicalUrl' name="twitter:url" />
<meta expr:content='data:blog.pageName' name='twitter:title'/>
<meta expr:content='data:blog.postImageUrl' name='twitter:image:src'/>
<b:else/>
<meta expr:content='data:blog.homepageUrl' name='twitter:url'/>
<meta expr:content='data:blog.pageTitle' name='twitter:title'/>
<meta content='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgQVcUeE454Pxt2OUsy1aps2lQ0LyP9bor9Y7qM754EAGd1AO5ylVprA6dS7N4x-P0wRW9DubO5mpGc0ZI2VJy1gE4T6irf7XI0AR8Lf3hNuPhd_fRTIHkJKG1JBR5415gdu22Tzm4BjZyc/s320/contoh-blog-seo-keren.JPG' name='twitter:image:src'/>
</b:if>
<b:if cond='data:blog.metaDescription'>
<meta expr:content='data:blog.metaDescription' name='twitter:description'/>
</b:if>
<meta expr:content='data:blog.canonicalUrl' name='twitter:url'/>
Kode Meta Twitter Minimal
Jika arahan di atas kebanyakan, gunakan arahan meta twitter minimal berikut ini:
<meta content='summary' name='twitter:card'/>
<meta content='@contohblogcb' name='twitter:site'/>
<meta content='@contohblogcb' name='twitter:creator'/>
Demikian Cara Memasang Meta Twitter Card untuk Blogger sebagai episode dari Pengoptimalan Media Sosial untuk meningkatkan jumlah pengunjung blog.
Good Luck & Happy Blogging! (www.contohblog.com).* Sumber http://www.contohblog.com Sumber http://www.onlineworlds.cf



EmoticonEmoticon